When the pandemic hit, I was out of a job and trying to finish my PhD. After following the news frantically for a week or two (and getting nothing done), I figured that COVID-19 was not going away anytime soon and it might be a good idea to do something useful with my newfound free time. What you will see here is the product of the last two years, during which I tried to familiarise myself with editing medieval texts using XML and the TEI standards. In the end, it turned out to be much more than just learning the basics of digital editing. I went from editing, to presenting and hosting my own digital edition, the first of which is now known as The Salomon project. I developed this edition in cooperation with a team of historians under the auspices of Carine van Rhijn.
In this post, I will present some of the ideas behind the project. If you are interested in the technical side of things (learning to edit, present and host a digital edition), I have tried to give some pointers on that subject in another blog post.
If you have any questions or feedback, you can reach me via email or Twitter.
The Salomon project
The Salomon project consists of two parts: a website and a digital edition (for lack of a better term). It is meant as a device to make a rather complicated historical source, a table used to foretell the future based on daily events and the position of the moon, accessible to a wider audience by using open digital presentation methods. In doing so, it also supplements a forthcoming article Carine van Rhijn and her team wrote for the International Journal of Divination and Prognostication on the Table of Salomon.
Since I had never done anything like this before, it was difficult to find a good place to start. The main examples I used were the digital editions found in the demo collection of TEI Publisher. Meant for a wide variety of sources and purposes, these editions showed me the possibilities of TEI Publisher and helped me think about my own material.
Having examined our options, I decided to make three different versions of the Table of Salomon. One to introduce the Table and some of its history, another to explain how the Table is used and one more that provides a transcription and translation. The reasoning was that we wanted to offer multiple angles from which to approach the source material. The first two versions are meant to make the Table accessible to anyone that has some interest in medieval history, prognostics or the study of manuscripts. The latter version is for those that want to continue to learn more about the Table and delve deeper into its contents, to which we offer a transcription, translation and facsimile of three iterations of Salomon’s Table.
Visualising information
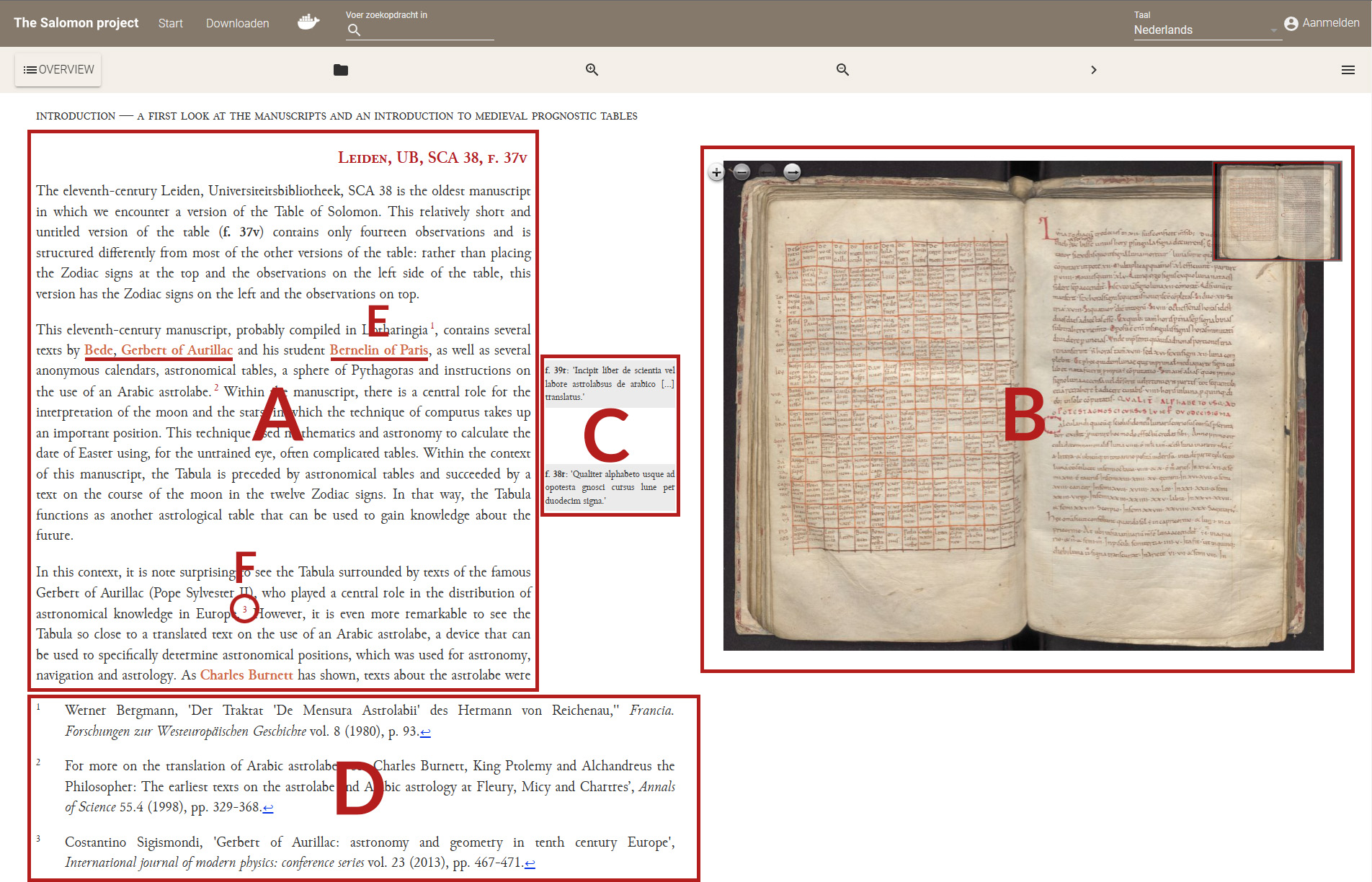
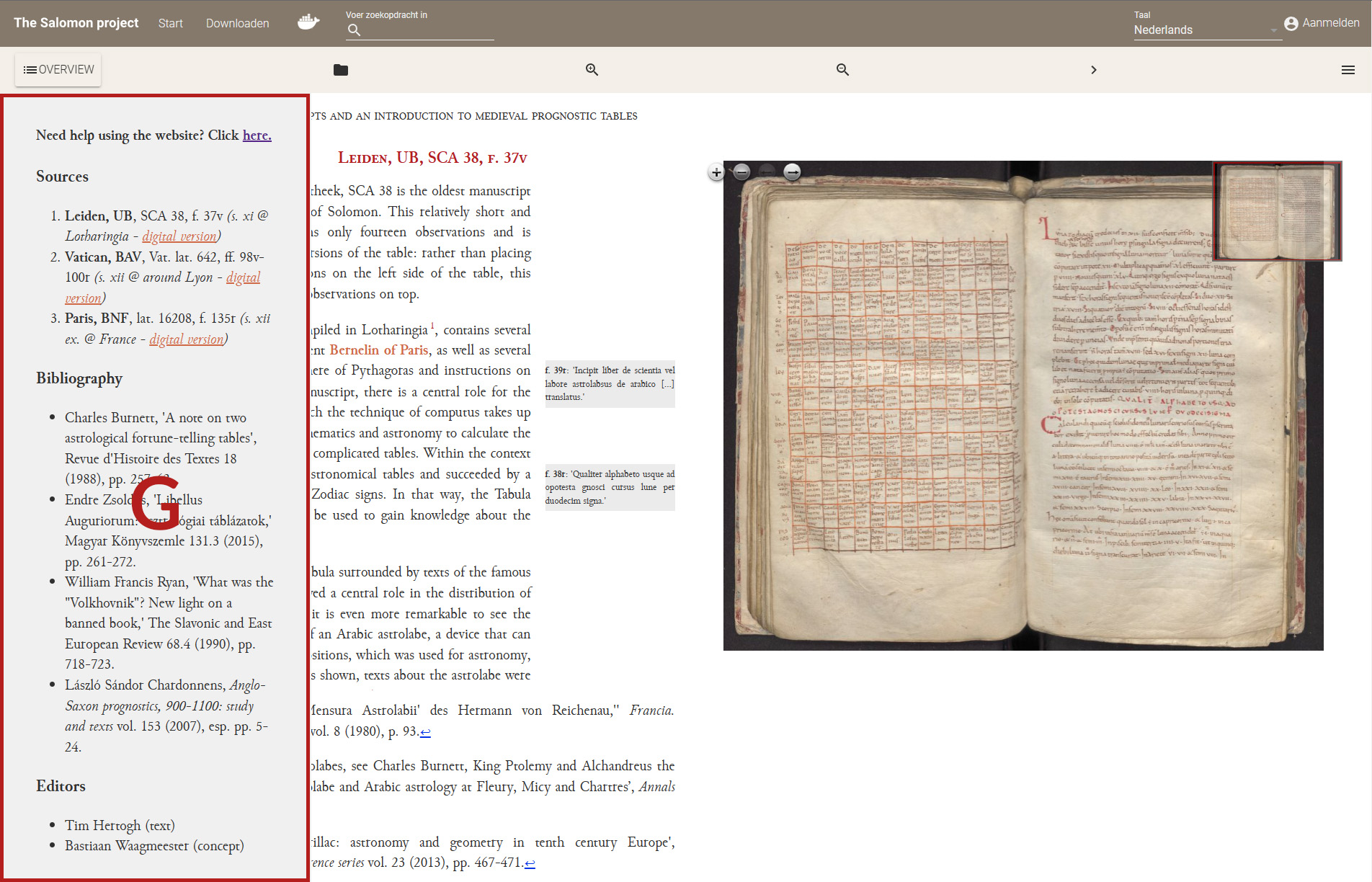
If you want to present different types of information on a page, you have to have some idea of where to locate this information. During our work on the project, I made many different designs of the same page and we ended up selecting this one:
As you can see the main layout is fairly simple, with the main text (A) on the left and the facsimile (B) on the right. These are the main components of the edition and therefore deserve the most space. In between, there are marginal notes (C), which provide the user with commentary on the facsimile, much like their medieval counterparts do. Think of comments on interesting variations on the page or references to other folia in the same manuscript. Also, hovering the bold text in the marginal notes will highlight an area on the currently page or display another one. Then there are footnotes (D) that give background information on the secondary literature we used and that correspond with small references (F) in the main text. If you want to know more about the Table, this indicates what would be a good place to start. Furthermore, relevant names or concepts are highlighted in bold and coloured orange, and hovering over these words will display a bit of background information in a small frame on the page. Not everyone knows who Gerbert of Aurillac and Bernelin of Paris are, for instance, and why they might be relevant for understanding the Table of Salomon. Finally, in every version of the Table, you will find a button ‘overview’ in the top-left corner. Clicking the button will display a foldout (G):

The foldout is meant as a summary of everything you might find in the edition. There is a link back to the main website, in case you get lost and need help using it, a list of the primary sources and literature that has been discussed and, lastly, it gives you the names of the editors that worked on the page.
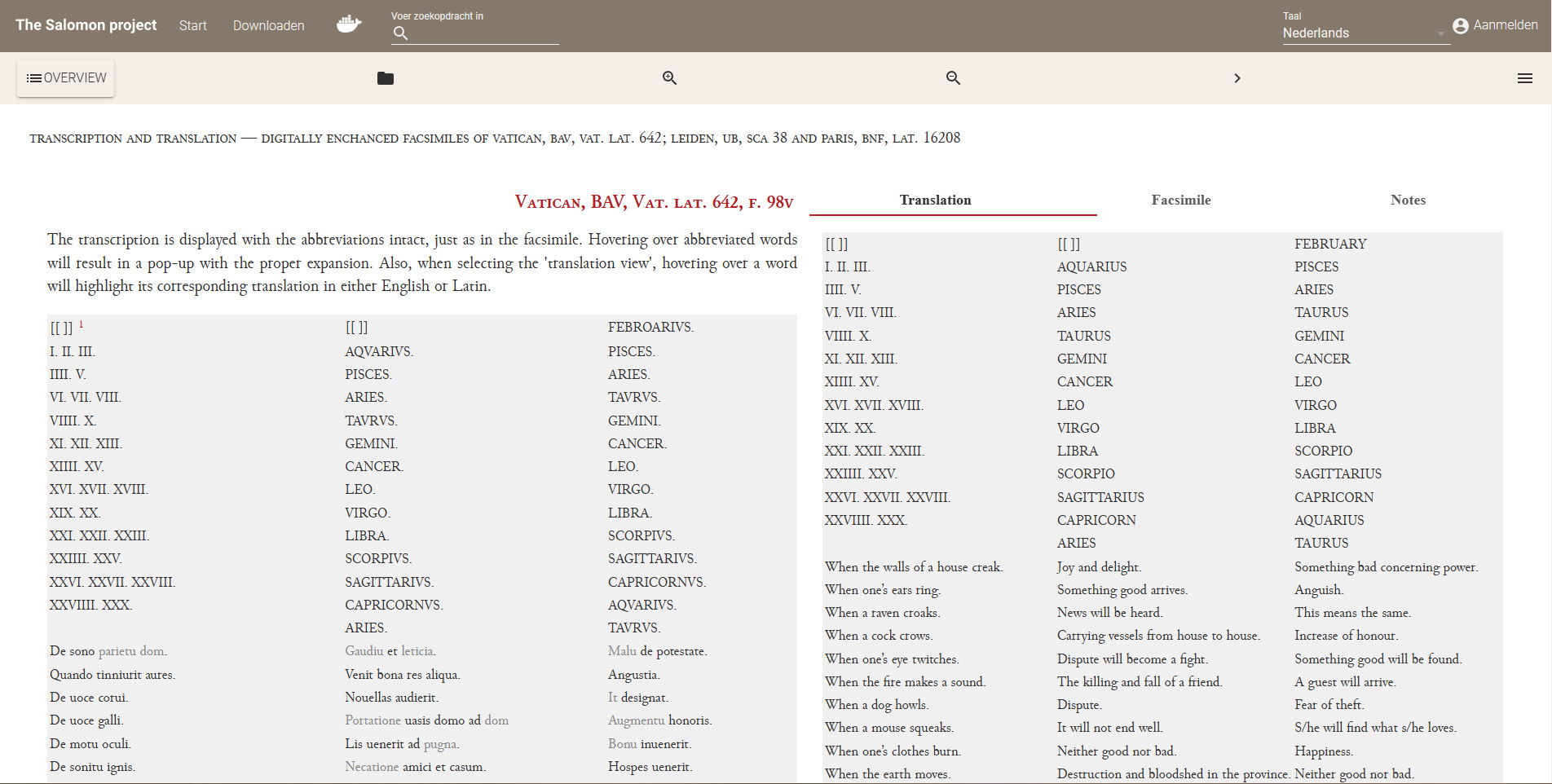
In keeping the design consistent between the three different versions of the Table, I tried to make it seem as if you are looking at the same source material but from three different angles. Despite the differences between the first two versions and the latter one (see below), which has three tabs that allow switching between the translation, facsimile and notes, the way it is used should not be that different. Whether I succeeded, of course, remains to be seen.
Website
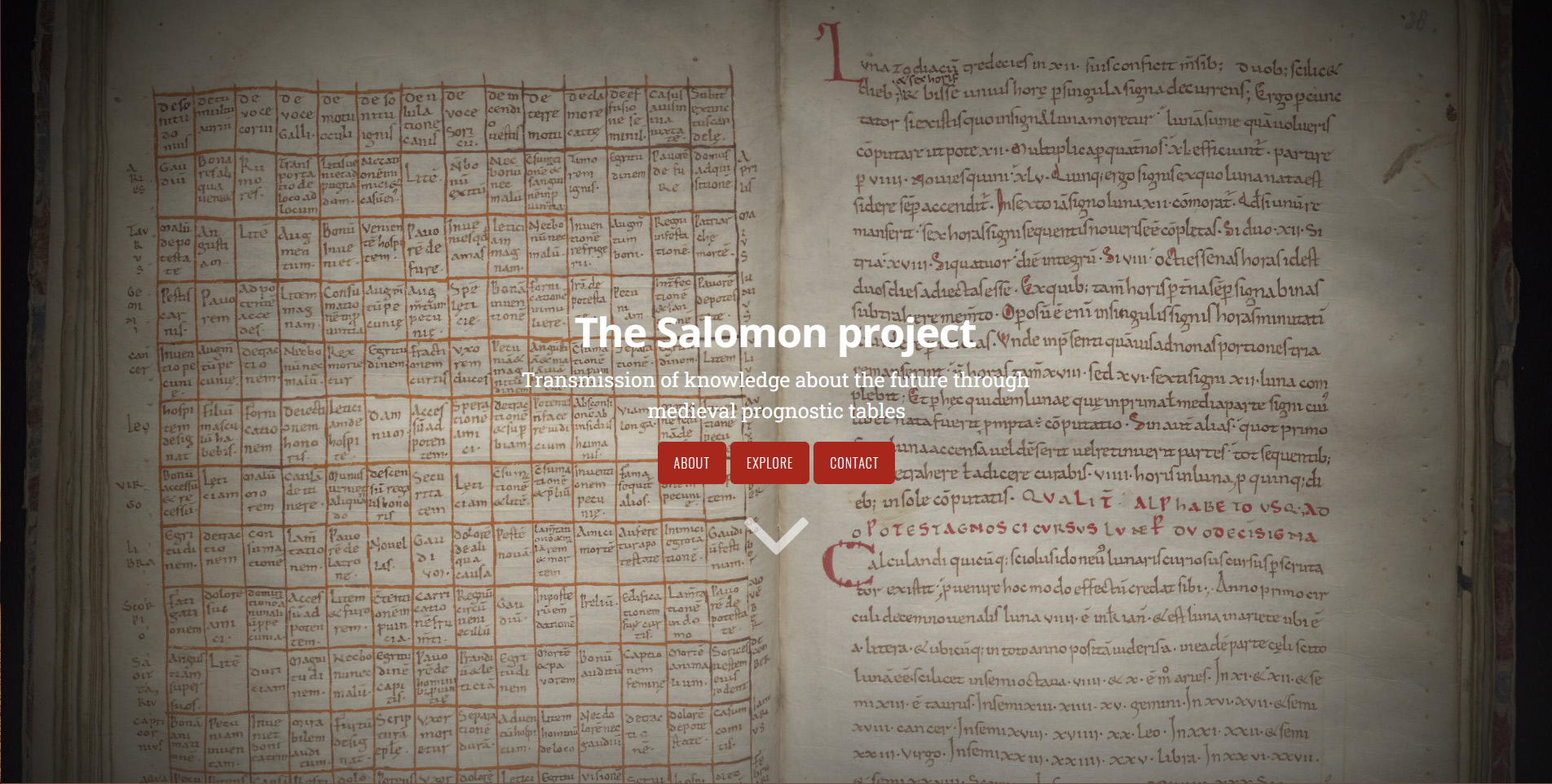
Complementary to the edition there is a website which effectively acts as a front. It provides information about the edition itself, a small guide about how to use the edition and a list of those involved in its creation.
I tried to keep the website as simple as possible. In essence, it is just one long page that you can navigate by scrolling. In order to build the website I used Hugo which is a framework for building lightweight websites. It is not as accessible as creating a WordPress blog, there is no user interface for instance, but not difficult to get to grips with. Blog posts are written using markdown syntax. The skin I used is called ‘scroll’.
By keeping the website small, it is quite fast and hosting is also relatively cheap. The reason for hosting the website myself, rather than making use of the services most universities offer, is twofold: first, I do not have to comply with mostly difficult style guides and, second, I can easily redirect from the website to wherever the edition is hosted. As I will likely change institutions in the future, the hosting of the edition will also change. I figured that I can remedy this, to a certain extent, by keeping the front of the edition the same. Furthermore, as Carine van Rhijn and her team will publish an article on the Table of Salomon, which will reference the digital edition, it is necessary to keep the URL to the main website stable.